
HSL Colour System
As explained in the previous section, a number of intuitive systems of colour description exist, but the one chosen for use with Rubber Dub-Dub is called "HSL". "H" stands for "Hue" (i.e. the basic colour), "S" stands for "Saturation" (i.e. how strong or weak this colour is), and "L" stands for "Luminance" (i.e. how light or dark the colour is). With HSL you can not only see these three characteristics for a given colour quite easily, but you can also easily see the difference between one colour and another in these respects. For example, in HSL, H=5, S=30, L=95 is a kind of light red colour. If we compare it with H=5, S=70, L=85 we know that it is basically the same red colour, but considerably stronger and a little darker.
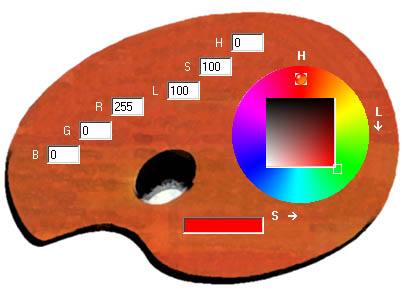
If you would like a better visualization of the HSL colour system, you can download and run a little demonstration program at http://www.howsoft.com/downloads/hsl_demo.zip. Just unzip it and run the program. The interface looks something like this:

If you change the values of R, G, or B, you will be shown the equivalent colour values in HSL (remember that the ranges for RGB are 0-255, the range for H is 0-359, which corresponds to the number of degrees in a circle, S = 0-100 (percent) and L = 0-100 (percent). Similarly, if you change the values of H, S, and L, they will be converted into RGB.
Note that when converting from RGB to HSL, there may be a colour loss. A picture in RGB does not necessarily use all the available colours, but the maximum it can have is 256x256x256, which is about 16 million. However, the maximum amount of colours available in HSL is 360x101x101, which is about 3½ million. This seems to be a great reduction, and so it is, but if you compare an RGB picture with the same picture converted to HSL, I defy you to tell the difference. In Rubber Dub-Dub, you can work with the RGB picture, but you might find it more convenient to work with its HSL equivalent that is apparently the same.
If you click on the colour-wheel of the HSL demo program, it will mark the spot and show you the values in both RGB and HSL. Clicking on the wheel causes the colour to be displayed at its maximum saturation and luminance. The wheel represents the "H" value (Hue). "S" (Saturation) and and "L" (Luminance) are shown by the 2-dimensional square in the middle of the wheel. The co-ordinate (S,L) corresponds to (0,0) in the top left-hand corner of the square. In the bottom right-hand corner, this co-ordinate is (100,100). The current state of the (S,L) dimensions is shown by a tiny square marker.
If you click on the central square, you can demonstrate the various combinations of saturation and luminance for the given hue. The resulting colour is shown in the little oblong box at the bottom.
In RGB, black is (0,0,0) and white is (255,255,255). For the various degrees of grey, you just choose other values apart from 0 and 255 and make all three values exactly the same. For example, (121,121,121) is a medium-strong grey. However, in HSL this is all different. How would you define black and white in HSL? How do you make the various degrees of grey? At this point you can play with the HSL demo program to find the answers in practice. Later in this Help, there are exact definitions of these (non-) colours. Once you know them or discover them, these definitions are fairly obvious, but like many things in life they are only obvious after you know them.
By the way, you terminate the HSL demo program by either double-clicking on a free part of the interface, or by typing the ESC key. There is no Help (except what is explained here) and F1 calls the "About" information.
Related Topics: